求職者ニーズに沿った戦略・設計で、
求職者に支持される「採用サイト」を
制作します
「採用サイトを作りたい」「話を聞いてみたい」といった、
小さな悩みなど、ウェブでお困りのことがあれば、
何でもお気軽に無料でご相談ください。

求職者のニーズに沿った採用サイトがあることで、
年間数十万円以上の採用コストを下げることが可能です。
採用サイトの本質的なゴールは、書類選考率、内定承諾率、内定者数、退職率にも大きく影響していきます。採用者数だけに注目せず、あらゆる角度から戦略を練って採用サイト制作をします。
このような悩みを解決できます
-
自社の魅力をうまく伝えられない
-
応募者の数が少なく、質も低い
-
他社と差別化できるポイントが見つからない
-
サイトのデザインが古く、魅力的に見えない
-
応募者管理が効率的に行えず、手間がかかる
-
自社の文化や価値観を伝えるコンテンツが不足している
-
採用プロセスの効率化を図りたいが、具体的な方法がわからない
-
サイトリニューアルの頻度やタイミングがわからない
-
ブランドイメージを損なわずに、採用の強化を図りたい
-
コストパフォーマンスが不明確で、投資効果が見えにくい
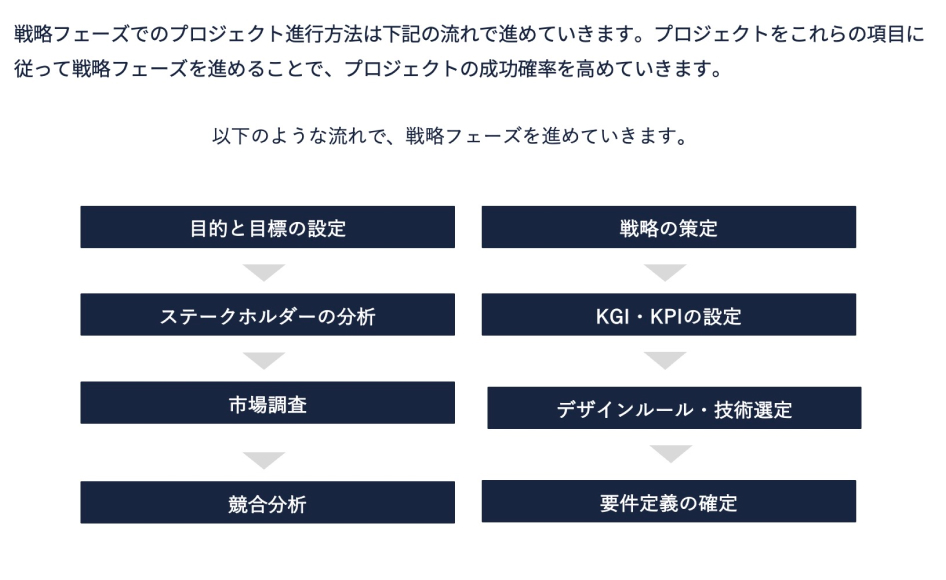
採用サイトを成功させる4つのワークフロー
-
企業調査
企業リサーチをして業界の特性や市場ニーズを把握することで、求職者のニーズに応えるコンテンツの提案に繋がります。企業の特長、福利厚生、社員インタビューなど、マーケティングにおけるフレームワークに落とし込むことで、サイトの方向性を明確にしていきます。

-
ユーザー調査
採用サイトに大切なのは何より「ユーザーニーズ」であるコンテンツが充実しているか、です。ユーザーが求めているコンテンツをヒアリング、調査することで求職者の応募者数、離職率、内定承諾後の辞退率に影響してきます。サイト全体の設計に関わるので慎重にヒアリングを重ねて進めていきます。

-
デザイン制作・構築
戦略フェーズ、設計で決められた要件をもとにデザイン制作に入っていきます。設計の段階でトンマナ・カラー等で方向性を明確にし、2案から3案の異なるビジュアルを提示し、ブラッシュアップしていきます。構築ではCMSの環境構築からすべて一貫して行うことで、決められたワークフローで最小のコストで開発を行っていきます。

-
分析・リサーチ
採用サイトの公開はゴールではなくスタートです。公開後は応募数や応募者の質、滞在時間、エンゲージメント率などの指標をGoogle Analyticsなどのアクセス解析ツールを用いて詳細に確認します。これにより、どのコンテンツが応募者に最も効果的か、どのページで離脱が発生しているかなどを把握し、具体的な改善策を策定します。お客様の手間を最小限に抑えながら、継続的な改善と最適化をサポートし、採用活動の効果を最大化します。

デボートの採用サイト3つのポイント
-
「提案型」のサイト制作を提供
私達はクライアントに提案をしながら課題解決をする「ソリューション型」のサイト制作を行います。提案をすることで、より成果の高いサイト制作ができるからです。
-
お客さまの負担を最小化
デボートの考えるコスト削減は「お客様の負担を最小化」することに繋がります。常にプロジェクト進行の見直しを図り、効率化されたワークフローを活用することで、お客様の負担をなるべく減らし、最終的にはお互いが気持ち良い関係性でゴールできることを目指しています。
-
フレームワークで本質的解決へ
私達はヒアリングした内容をそのままサイトに反映することはせず、一度マーケティングのフレームワークに落とし込みます。主観、客観的事実を分けることでサイト制作を本質から見直すことができるからです。戦略フェーズに時間をかけている理由がこういった所にあります。
CONTACT US
お問い合わせ
会社資料ダウンロード
無料でダウンロードできる資料をご用意しています。
他社様と比較したり社内で検討したり、
さまざまな場面でご利用ください。
お問い合わせ・ご相談
ウェブサイト制作やご依頼に関することなら
お気軽にご相談ください。
初めてのお問い合わせでのお見積もり依頼も大歓迎です。
コーポレートサイト制作で含まれる対応業務
-
ワイヤーフレーム制作
ページ毎の「レイアウト案」を作成します。お悩みや課題を解決できるよう、内部誘導から施策など踏まえて設計します。
-
サイトマップ作成
ホームページを制作する上で指針となる「全体図」を作成します。必要なページを洗い出し、必要なものをご提案します。
-
ページコンテンツ案作成
ページ毎の「コンテンツ案(中身)」を作成します。提案をしながら必要な情報やコンテンツを整理していきます。
-
UI/UX設計
ユーザーファーストでニーズを深く理解し、それに基づいたサイトのレイアウト、ナビゲーションメニュー、ボタンの配置など設計します
-
画像選定・作成
サイトに必要な画像の選定や制作を行います。バナーやサムネイルなども一貫して行うため統一されたブランディングが可能です。
-
ライティング対応
コンテンツ制作に欠かせないライティングも一貫してサポートすることが可能です。
-
パフォーマンスチェック
ローディング時間の最適化、モバイル対応の確認、コードの最適化などを行うことで、サイトの速度と効率を向上させます。
-
撮影
ビジュアルに必要な撮影が可能です。製品写真の物撮り、人物、オフィスの内外装の写真などさまざまなシーンに対応します。
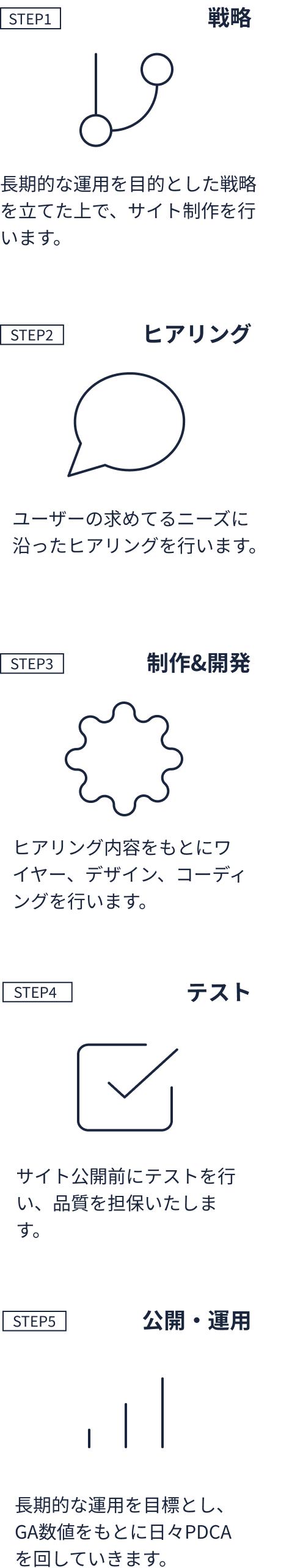
WORK FLOW
仕事の進め方

CONTACT US
お問い合わせ
会社資料ダウンロード
無料でダウンロードできる資料をご用意しています。
他社様と比較したり社内で検討したり、
さまざまな場面でご利用ください。
お問い合わせ・ご相談
ウェブサイト制作やご依頼に関することなら
お気軽にご相談ください。
初めてのお問い合わせでのお見積もり依頼も大歓迎です。
制作期間はどのくらいになりますか?
およそ3ヶ月程度を想定しています。ただし要件定義の内容や制作するボリュームによっては、3ヶ月を前後することもあります。公開時期の希望もお気軽にご相談ください。早く公開したいといった方はフェーズを分けて先行公開も可能です。
費用はどのぐらいかかりますか?
案件規模や内容によって大きく変わるため、一概にお答えをすることは難しいですが、50万円〜300万円の範囲となることが多いです。要件定義、ワイヤー、デザイン、バナー、コーディング、ライティング、サポートなど、ページ数やシステム要件によっても異なってくるので、初期段階では簡単なヒアリングのもと算出させていただき、要件定義後に正式なお見積り書をお出しいたします。
撮影も可能ですか?
はい、撮影も可能です。当社にカメラマンが在籍している訳ではありませんが、外部パートナーと連携して撮影を行います。コーポレートや採用サイトでは撮影は必須となることが多いため、ぜひ積極的にご相談くださいませ。
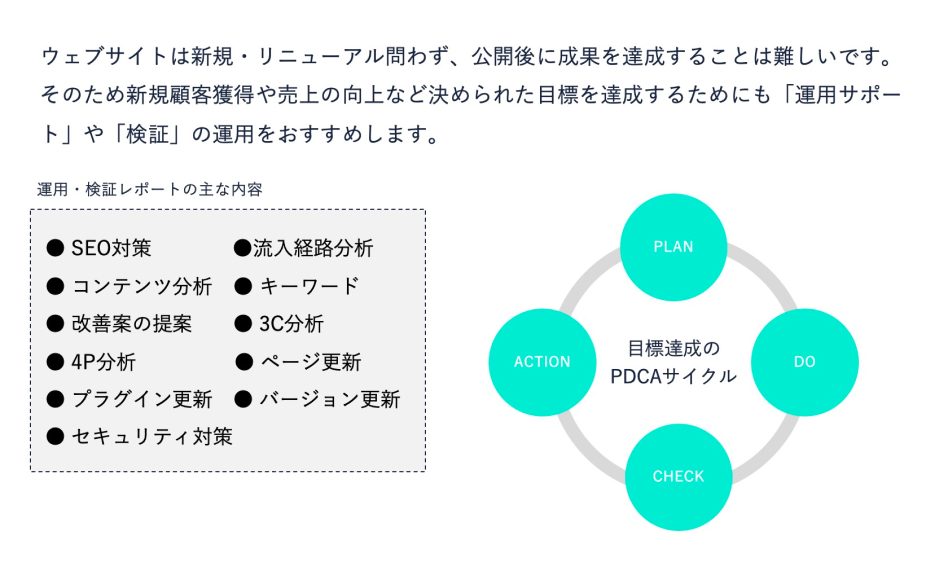
公開後のサポートとはどんなものでしょうか?
基本的には2つの軸からサポートしていきます。セキュリティ関連の保守サポートと、コンテンツ更新のための運用サポートになります。どちらか選ぶことも可能ですし、どちらもまとめてお請けすることも可能なプランをご用意しております。ただサイトを中長期的に成果へ繋げていくために公開後のサポートは必須となるため、積極的に弊社がサポートできる形でご提案をさせていただきます。
ウェブサイトに必要な原稿の依頼は可能ですか?
はい、可能です。テキストを作るのが苦手といったお客様が非常に多いので、一貫して弊社がサポートいたしますのでご安心くださいませ。コンテンツの戦略立案から実際のライティング、編集、SEO最適化まで、ウェブサイトに必要なテキストコンテンツの作成をサポートします。ターゲットに向けた効果的なコンテンツ制作には、専門的なスキルが必要となるため、ぜひお気軽にお申し付けください。
部分的なご依頼は可能ですか?(戦略・設計のみ、もしくはデザインとコーディングのみなど)
はい、部分的なご依頼も可能です。ただ、なるべくすべて一括してご依頼することをおすすめします。作業範囲が分担されることによって、成果が見えづらい・繋がらないといったケースを防ぐためでございます。責任範囲をしっかりと請け負うことで、責任持って成果へ繋げられるといった思いから、一括のご依頼をお願いしております。
オンラインでの対応は可能ですか?
はい、対応可能です。もちろん対面でのお打ち合わせも可能ですので、ご都合のよい方法を選択してください。
デボートをもっと知りたい方
-
サービス
デボートのサービス一覧が見れます。ウェブサイト、採用サイト制作、ネットショップ(EC)構築が可能です。
-
よくある質問
よくある質問をまとめました。お問い合わせや構築前の気になる点をなるべく分かりやすい内容で回答しております。
-
実績
弊社実績をまとめております。ここにはない事例や紹介もございますので、お気軽に相談時にお問い合わせください。
-
会社情報
会社の紹介を簡単にまとめております。さらに詳しい内容が知りたい方は資料請求フォームでダウンロードも可能です。
-
メンバー一覧
デボートを支えてるクリエイターの方々です。ご依頼する際はこちらのディレクター、デザイナー、エンジニアが担当します。
-
仕事の進め方
デボートの仕事の進め方、考え方を紹介しております。常に業務の効率化を図り、お客様の負担を減らすために創意工夫を行っています
